
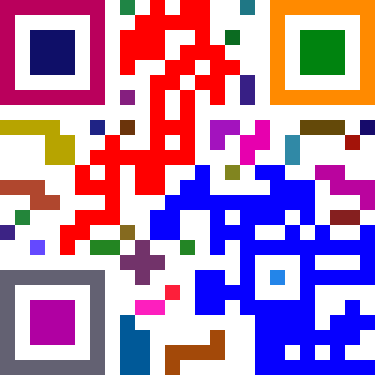
Others have noted that if you have enough contrast between foreground and background, most readers will still recognise the code – but lets make every block a different colour! Yup, it still works! Its a lot more prettier and fancier, but a thing to note is that you should still use colours that are a high contrast to the background. I guess I could have used a pale yellow instead of a white background to add more…but that’ll be just over doing it.
Source: http://www.madox.net/blog/2009/06/18/a-little-bit-of-qr-code-colour-loving/
Ok:
So let me make a test with my own code, for www.Triest.Tel:
GIMP Image Editor
1.)
Werkzeuge
Auswahlwerkzeuge
Rechteckige Auswahl
2.)
Bild
Modus
RGB
3.)
Rechter Mouse Klick
Auswahl
Nach Farbe
Bearbeiten
Mit VG Farbe Füllen
VG/HG Farbe
First Results:


4.)
Auswahl
Auswahleditor
Auswahl
Invertieren
Mit VG Farbe Füllen
Werkzeuge
Auswahlwerkzeuge
Rechteckige Auswahl

5.)
Kanäle
Rot
(RGB, 2 Ebenen)

6.)
Malwerkzeuge
Füllen










































Keine Kommentare:
Kommentar veröffentlichen